Kamu pernah nggak sih, buka sebuah website dan langsung merasa kesel karena tampilannya nggak karuan? Aku sering banget! Misalnya, ada website yang sebenarnya penuh informasi berguna, tapi desainnya bikin sakit mata. Gambar di sana-sini, teks kecil banget, warna-warninya bikin pusing. Ditambah lagi, loading-nya lama banget. Rasanya, mending cari website lain daripada buang waktu di situ.

Nah, dari pengalaman itu, aku jadi sadar kalau front-end development itu perannya super penting. Front-end ini adalah bagian website yang kita lihat dan interaksi langsung, jadi ya, kalau nggak dibuat dengan benar, pengguna bakal cepat kabur.
Apa itu Front-End Development?
Kalau mau gampangnya, front-end itu adalah bagian visual dan interaktif dari sebuah website. Di sinilah elemen-elemen kayak teks, gambar, warna, dan tombol-tombol yang kita klik dibuat. Biasanya, developer pakai HTML buat bikin kerangka dasar website. Lalu, CSS untuk bikin tampilannya lebih menarik—kayak ngatur warna, ukuran font, dan layout. Terus ada JavaScript buat bikin website lebih “hidup,” misalnya tombol yang berubah warna pas dihover atau animasi kecil yang bikin pengguna nyaman.
Buat website yang lebih kompleks, biasanya mereka pakai framework kayak React, Angular, atau Vue.js. Tapi ya, ini udah teknis banget. Intinya, front-end development adalah kombinasi seni dan teknologi. Ini bukan cuma soal bikin website kelihatan keren, tapi juga gampang diakses dan cepat.
Kenapa Front-End Development Penting Banget?
Kalau ditanya kenapa, ada banyak alasan, tapi aku coba jelasin beberapa yang paling sering kita rasain sebagai pengguna.
- Pengalaman Pengguna yang Nyaman
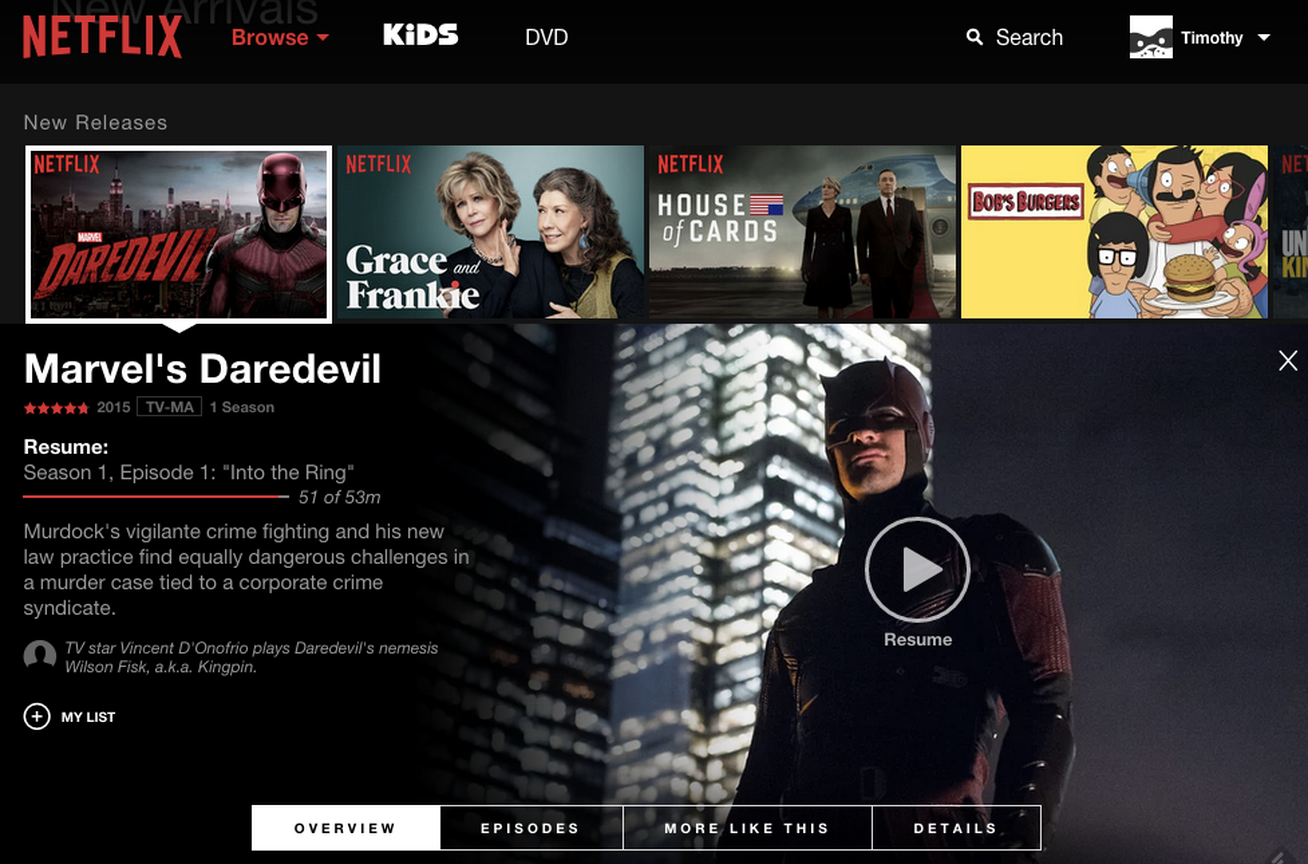
Pernah nggak buka website terus merasa “Wah, ini sih enak banget dipakai”? Itu efek dari front-end yang bagus. Contohnya kayak website Netflix. Navigasinya simpel, tampilannya bersih, dan semuanya responsif. Kita bisa cari film atau serial tanpa bingung harus klik di mana.Sebaliknya, kalau front-end jelek, pengguna bakal frustrasi. Misalnya, tombolnya nggak jelas, atau menu navigasinya tersembunyi. Akhirnya mereka kabur, dan ini yang bikin bounce rate tinggi. - Kecepatan Loading
Kalau website lambat, habis sudah harapan buat menarik pengguna. Aku pernah baca, 53% pengguna bakal meninggalkan website kalau loading lebih dari 3 detik. Jadi, front-end development itu juga soal optimisasi. Misalnya, gambar yang dipakai di website harus diresize biar nggak berat, atau pakai teknik lazy loading supaya elemen nggak dimuat semua sekaligus. - Aksesibilitas
Jangan lupa, nggak semua orang punya kemampuan fisik yang sama. Ada orang yang mungkin punya keterbatasan penglihatan atau motorik. Front-end yang baik harus mempertimbangkan aksesibilitas. Contohnya, pakai kontras warna yang cukup tinggi, atau bikin website yang bisa diakses pakai keyboard saja. - Meningkatkan Kredibilitas
Aku percaya, tampilan website itu kayak wajah sebuah bisnis. Kalau desainnya kacau, pasti orang jadi ragu buat lanjut. Sebaliknya, website yang rapi dan profesional bakal bikin orang percaya dan betah. Ini penting banget buat bisnis di era digital.
Strategi untuk Front-End Development yang Bagus
Biar front-end development bisa benar-benar maksimal, ada beberapa hal yang harus diperhatikan:
- Desain Responsif
Sekarang, kebanyakan orang buka website lewat HP. Jadi, pastikan website bisa menyesuaikan tampilannya di semua ukuran layar. Framework kayak Bootstrap atau Tailwind CSS bisa banget bantu bikin desain yang responsif. - Optimisasi Performa
Website harus ringan dan cepat. Teknik seperti lazy loading buat gambar berat atau minifikasi file CSS dan JavaScript itu wajib. Tools seperti Google PageSpeed Insights juga bisa dipakai buat cek seberapa cepat website kita. - Testing dan Iterasi
Jangan lupa uji coba langsung sama pengguna. Kadang, kita merasa desainnya sudah bagus, tapi ternyata pengguna masih kesulitan. Framework testing kayak Jest atau Cypress bisa dipakai buat memastikan semua elemen berfungsi dengan baik. - Microinteractions
Ini detail kecil, tapi dampaknya besar. Misalnya, efek hover di tombol, loading bar kecil, atau animasi saat form di-submit. Hal-hal ini bikin pengalaman pengguna lebih menyenangkan.
Contoh Website dengan Front-End Bagus
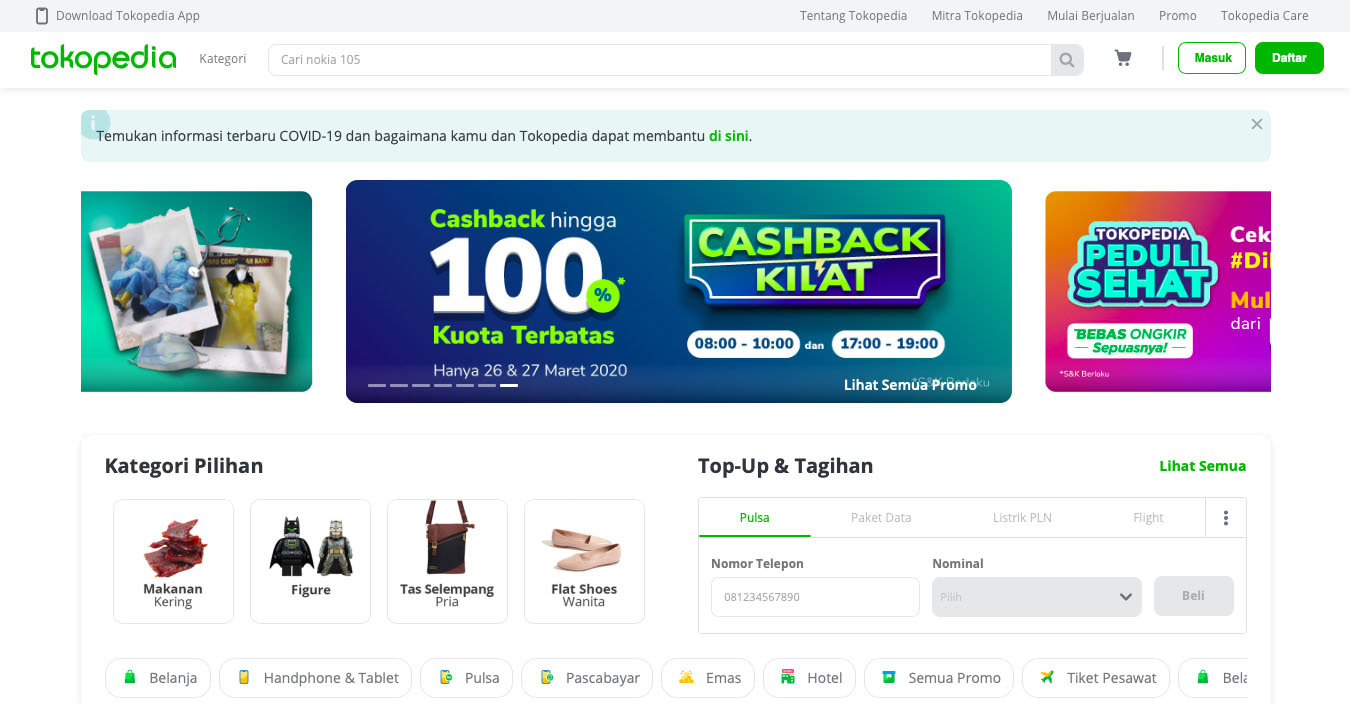
Kalau mau cari inspirasi, lihat aja Netflix. Tampilannya sederhana, gampang dipahami, dan cepat. Atau, Tokopedia. Navigasinya jelas, dari pencarian barang sampai proses checkout, semua terasa mulus. Itu adalah hasil front-end development yang solid.

Netflix

Tokopedia
Tantangan dalam Front-End Development
Tentu saja, nggak semuanya berjalan mulus. Ada beberapa tantangan yang sering dihadapi developer:
- Kompatibilitas Browser
Setiap browser punya cara berbeda dalam menampilkan elemen website. Developer harus memastikan semuanya tampil konsisten di Chrome, Firefox, Safari, dan lainnya. - Aksesibilitas
Bikin website yang benar-benar inklusif itu butuh perhatian ekstra. Kita harus paham kebutuhan pengguna dengan berbagai keterbatasan. - Perubahan Teknologi yang Cepat
Dunia front-end itu selalu berkembang. Framework baru terus muncul, jadi developer harus terus belajar dan beradaptasi.
Kesimpulan
Front-end development itu adalah kunci buat menciptakan pengalaman pengguna yang menyenangkan. Ini nggak cuma soal bikin website cantik, tapi juga memastikan semuanya cepat, responsif, dan mudah diakses. Kalau front-end dikelola dengan baik, pengguna akan merasa nyaman dan bisnis pun bisa lebih berkembang. Jadi, jangan pernah anggap remeh pentingnya front-end dalam dunia digital!
Leave a Reply